Die Kollegen haben unser OTRS auf die Community-Version 6 aktualisiert.
Für mich war das eine Gelegenheit, um zu zeigen, dass selbst ein komplexes Templating-System auf Basis von Perl auf ein gegebenes Corporate Design umgestellt werden kann und dabei auch die Barrierefreiheit eingehalten werden kann.
Ich denke das Ergebnis kann sich sehen lassen.
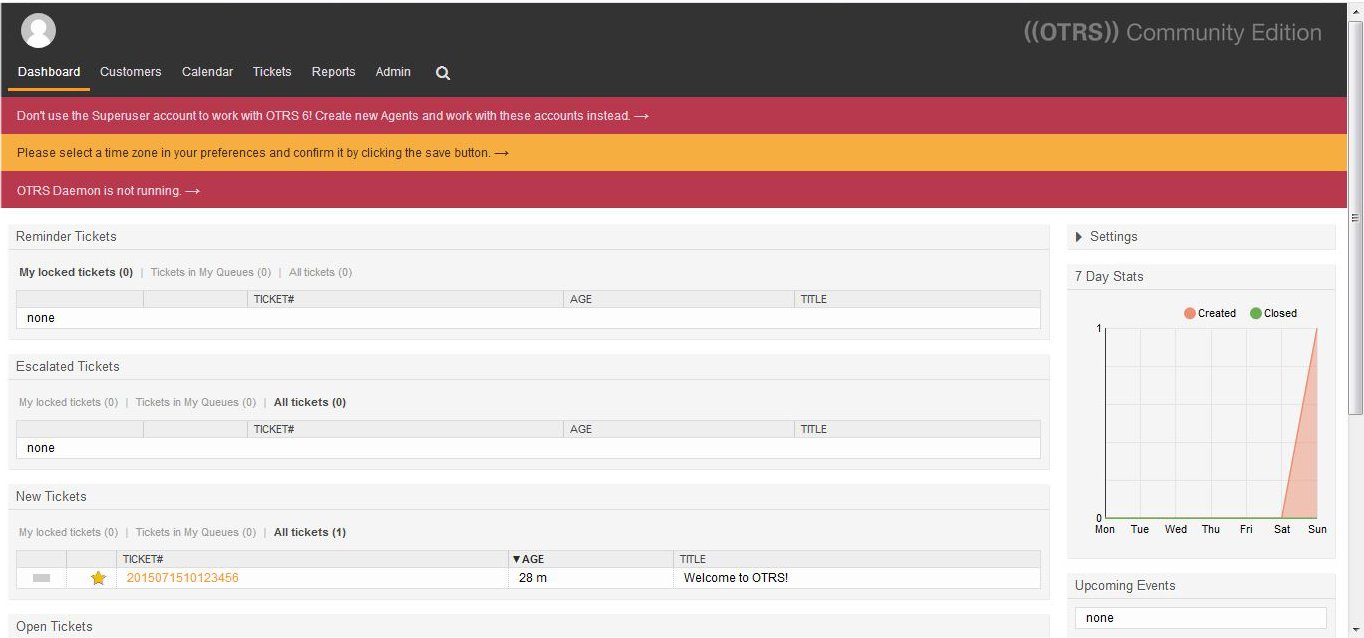
Hier sieht man Login und Backend vor dem Customizing:

Das Login-Design von OTRS 6 ist offensichtlich etwas in die Jahre gekommen. Wer in den Quellcode reinschaut findet dort nicht nur Layouttables, sondern auch eine Menge an <div>-Wüsten.

Noch schlimmer als die Loginseite ist der Backend von OTRS hinsichtlich der Strukturen und des Codes.
Ganz offensichtlich ist der HTML-Code (wie auch der CSS-Code) über die Jahre gewachsen. Es waren wohl viele verschiedene Entwickler daran beteiligt, die jeder für sich ihren Teil gut machten. Aber alles zusammen war und ist nicht wirklich ausgewogen oder sinnvoll.
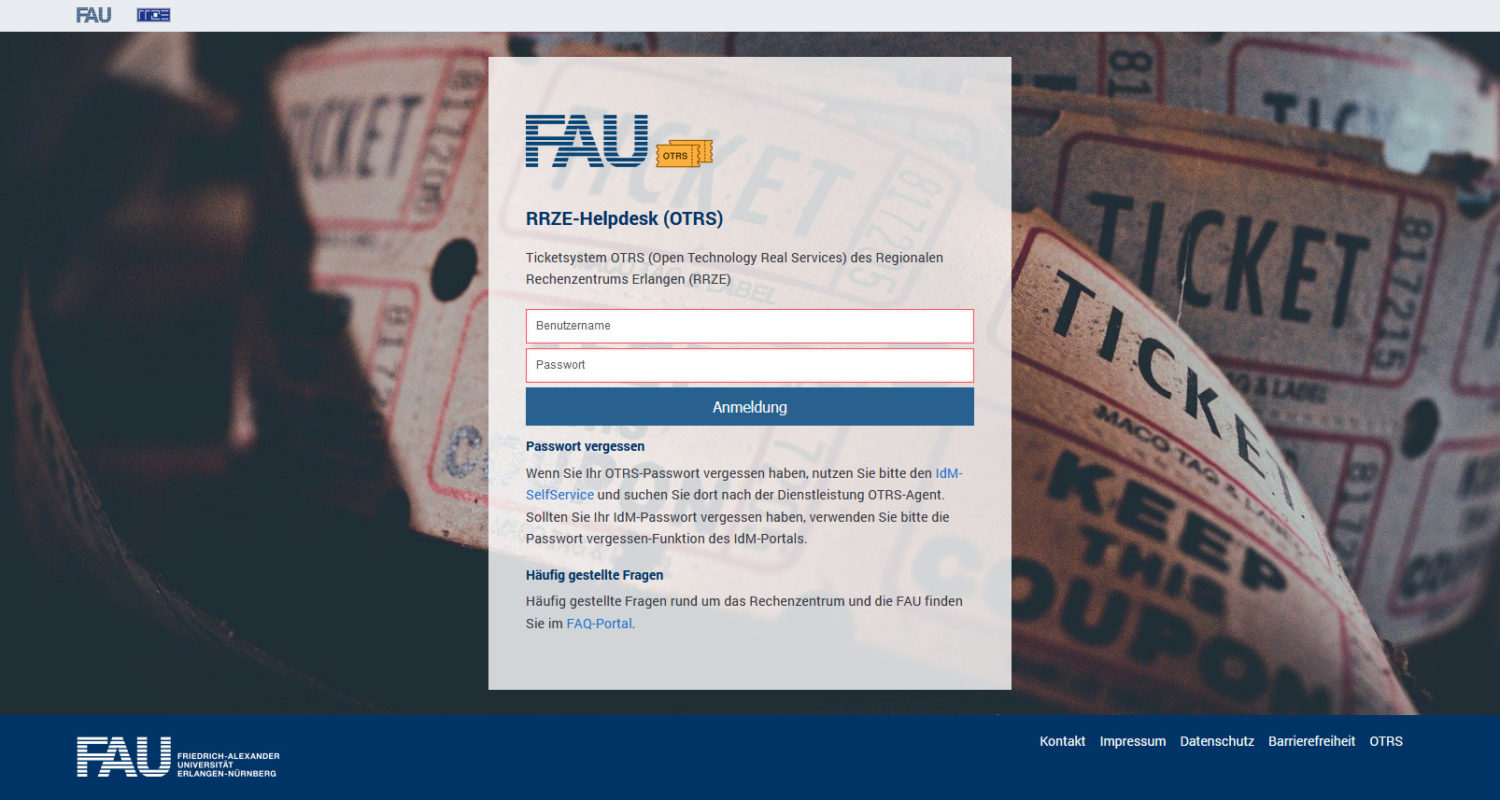
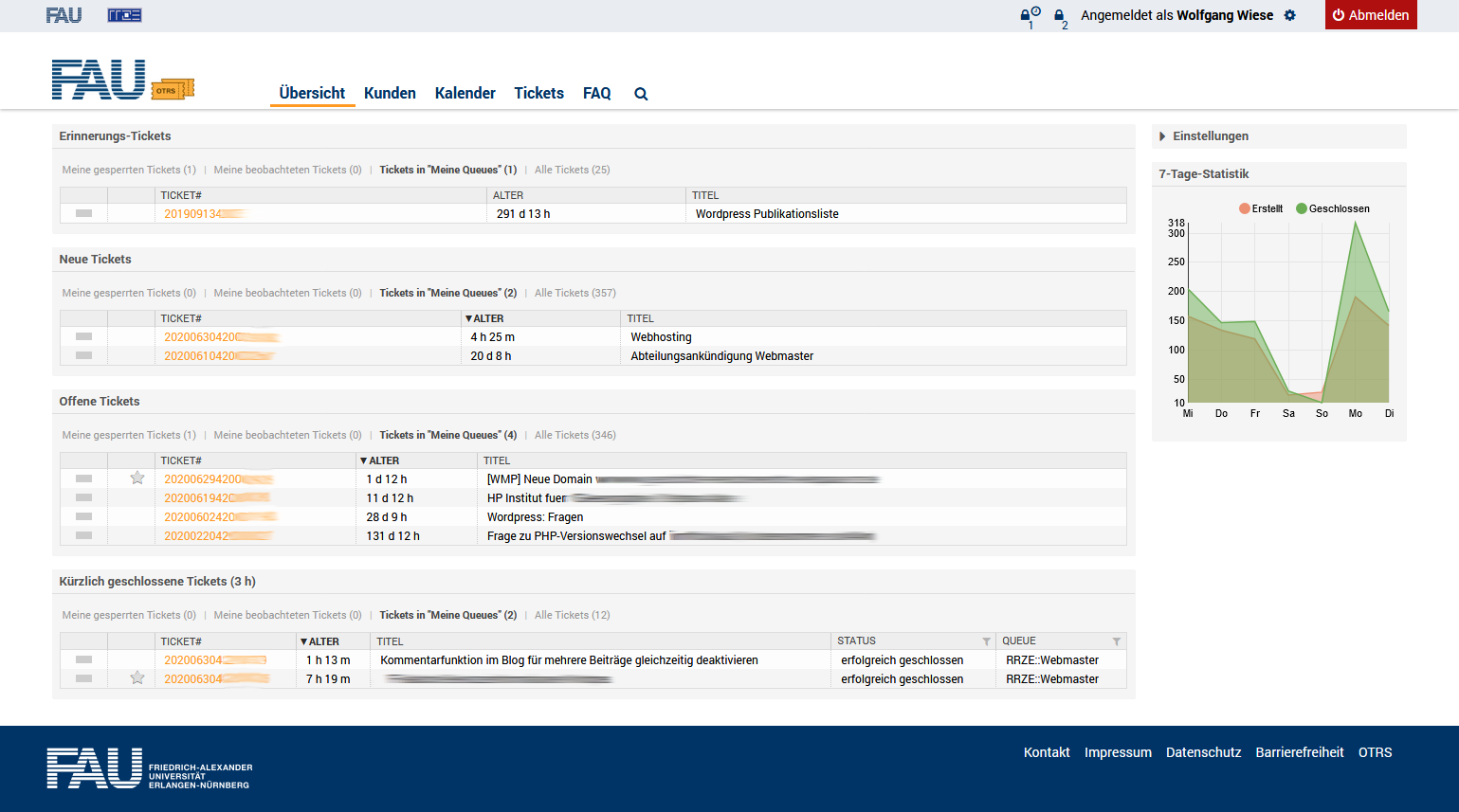
So sehen Login und Backend nach dem Customizing aus:

Die Loginseite wurde komplett neu gemacht. Dabei wurde ein eigenes CSS ergänzt. welches nach den OTRS-eigenen CSS geladen wird. Anstelle veralteten CSS Floats wurde auf CSS Flexbox gewechselt.
Für die Entwicklung des CSS erstellte ich mir ein eigenes Git-Repository in dem ich das CSS via Gulp und einem SASS Plugin ablegte.
Mit Hilfe von SASS konnte ich die Ausgaben für Frontend und Backend gut schachteln und auch Angaben zum responsiblen Verhalten ergänzen, die bisher fehlten.

Der größte Aufwand bestand darin, das Templating-System von OTRS 6 zu verstehen. Da die Dokumentation gefühlsmäßig von den Entwicklern selbst geschrieben wurde, die dies eher unwillig taten und aus der Sicht derjenigen, die das System eh schon seit Jahren kennen, war es keine große Hilfe.
Mir persönlich hat daher eher die Analyse der Template-Dateien im GitHub geholfen.
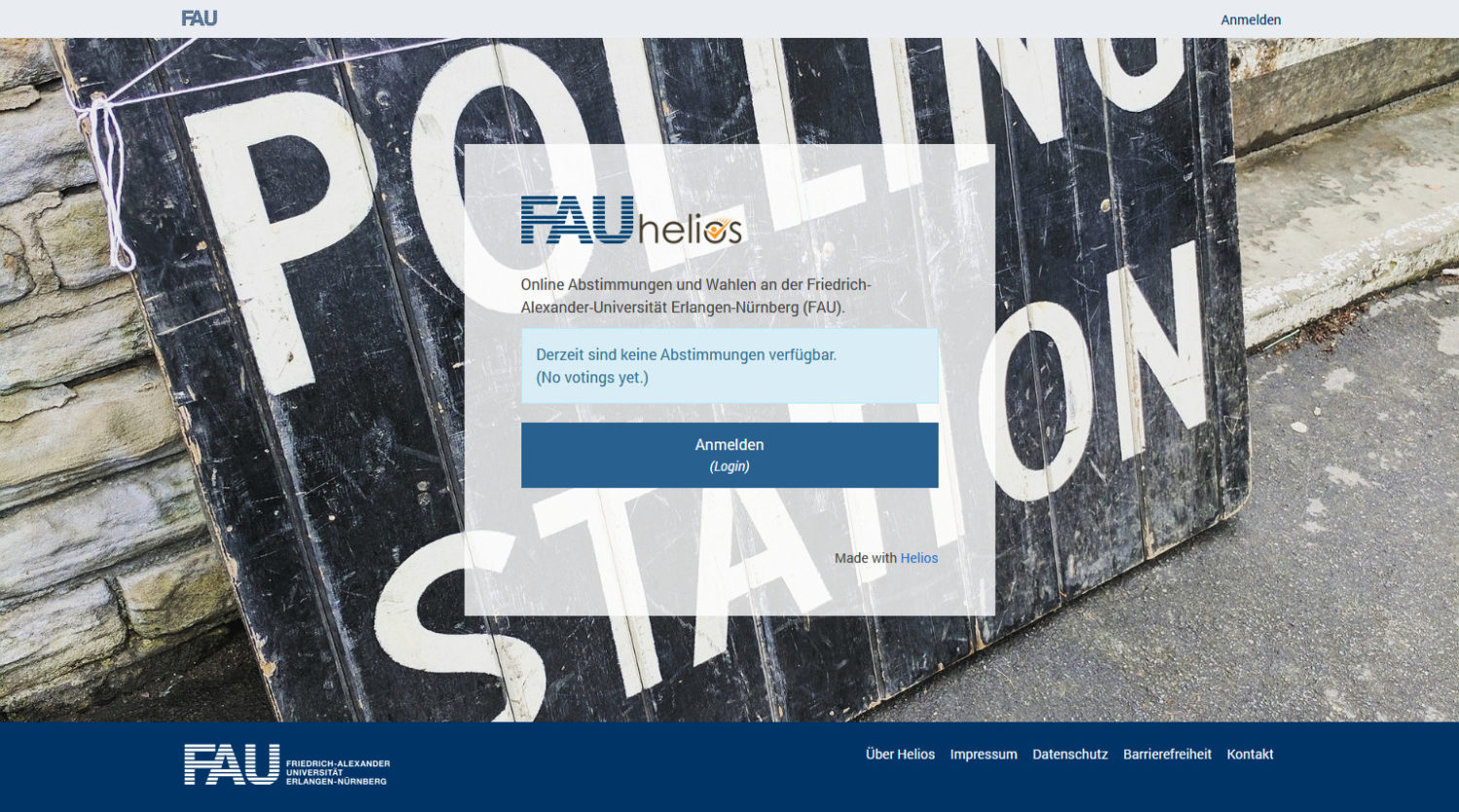
Zuvor war ich auch damit beschäftigt, die Voting-Software Helios und die FAU Anmeldeseite von Zoom zu customizen.
Bei Helios liegt ein Templating-System (freundlich gesagt) auf Basis von Phyton vor.

Bei Zoom dagegen gab es gar kein Templating-System, sondern eine Text-Eingabemaske für das HTML der Loginseite mit dynamisch erzeugten Links zu dynamisch generierten CSS.

Fazit
Jede Software, die über wenigstens eine einfache Template-Engine verfügt, bei der es allein möglich ist, den HTML-Kopf und den HTML-Fußbereich anzupassen, ist auch anpassbar.
Selbst im schlimmsten aller Fälle, nämlich dort wo man keinen direkten Eingriff in das HTML nehmen kann, sondern allenfalls eine CSS-Datei angeben kann, kann man etwas machen. Und selbst wenn dies nicht möglich wäre, weil der Hersteller nicht mehr greifbar ist oder nicht willens ist, dann kann man immer noch mit einer Proxy-Lösung arbeiten, welche Content-Filter hat.
Worauf ich hinaus will:
Es gibt immer eine Lösung. Ein „geht nicht“, gibt es nicht. Es ist nur eine Frage des Willens und des Wollens.
Der Job von Webdesigner und Webentwickler geht Hand in Hand. Ob man dies als Team macht oder als Generalist der in beiden Welten wandert.
In allen Fällen bleibt aber das obige Motto bestehen: Geht nicht, gibt es nicht.
Stattdessen: Will man oder will man nicht?
Wenn ihr vor einer Webanwendung steht, die mit einem eigenen Look und Feel daher kommt, welche durch ihre Gestaltung andere Menschen behindert oder gar durch willkürlich und durch Pfusch hinzugefügte Barrieren diskriminiert, dann seht die Aufgabe nicht als lästiges Übel an.
Sondern als Challenge.
