Mit Einführung von WP3.8 wurde das Backend aufgefrischt. Es sieht ja auch recht gut aus und die Usability ist auch hinreichend.
Allerdings haben die Entwickler etwas getan, was in Zeiten der ständigen Überwachung und der Vernetzung von Metadaten verschiedenster Quellen durch Dienste und Kriminelle einfach nicht in Ordnung ist: Zusammen mit dem neuen Backend wird auch der Font Open Sans verwendet. Dieser wird, wenn man eingeloggt ist, nicht von Dateien des eigenen Servers ausgeliefert sondern von Google Webfonts.
Im HTML-Source sieht dies dann so aus:
<link rel='stylesheet' id='open-sans-css' href='//fonts.googleapis.com/css?family=Open+Sans%3A300italic%2C400italic%2C600italic%2C300%2C400%2C600&subset=latin%2Clatin-ext&ver=3.8' type='text/css' media='all' />
Die Hintergründe der Entscheidung kann man im Artikel Open Sans, bundling vs. linking nachlesen. Auch dort gibt es dazu eine lange Diskussion, in denen Kommentierende auch auf Privacy-Probleme hinwiesen. Leider wurden diese meines Erachtens nach nicht ausreichend gewertet.
Die Lösung?
Inzwischen gibt es ein Plugin Namens Disable Google Fonts.
Dieses tut nichts anderes als eben das laden der Google Fonts vom backend als auch von den neuen WordPress Themes TwentyTwelve und co zu unterbinden.
Ich empfehle allen, die eigene WP-Installationen haben, das Plugin umgehend ebenfalls zu installieren.
Was ist eigentlich das Problem?
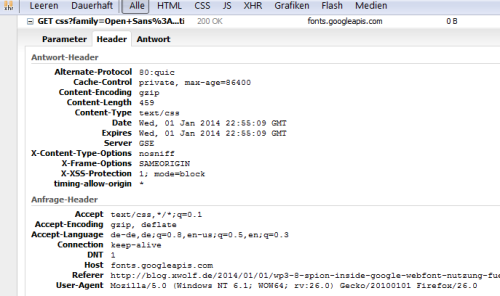
Das Problem ist, dass das börsennotierte Unternehmen Google Inc., dessen Kerngeschäft der Handel mit Metadaten von Menschen ist, hier eine weitere „Tracking-Station“ erhält: Der Zugriff des Users wird getrackt, wobei mindestens die Header-Daten des Connection-Requests übermittelt werden. Dazu gehören dann auch Cookies von der Google-Domain. Google erfährt hier, dass jemand einen Administrator- oder Redaktionsaccount bei einer Website hat; Also eine Beziehung zur Site hat. Das ist das eine.
Google ist aber nicht nur auf dieser Website. Auch andere Websites nutzen Google Webfonts. Einige auch in ihrem Themes und dort also für normale User. Außerdem gibt es Websites die Google Adsense einbinden und Google Analytics nutzen.
Ähnlich wie bei der Handyortung ist es zwar nicht möglich, den Menschen gehen zu sehen. Aber wie dort, kann Google sehen, wenn sich ein Account (der sich aus der Cookie-ID und alternativ aus anderen uniquen Daten ergibt) bei der einen Website anmeldet oder die andere Website schlicht nur aufruft. Ruft der Account letztendlich auch noch eine Website auf, bei der Google dann persönliche Daten mit diesem Account verbinden kann (z.B. Google Plus oder der Login bei YouTube), weiß die Firma auch, wer dann hinter dem Account steht.
Es geht hier nur um Metadaten. Für sich allein betrachtet, für eine einzelne Website gesehen, mögen sie harmlos sein. Aber wenn man die Metadaten verschiedenster Websites erfassen und zusammenführen kann, dann ist ein vollständiges Tracking möglich. Und noch mehr: Dadurch, dass die WordPress-Leute Open Sans nun nur im Backend einbinden, gewinnt Google ein wertvolles Attribut dazu: Es erfährt davon, dass es eine Arbeitsbeziehung zwischen Account(inhaber) und der Website gibt.
Rant
Vielen Dank dafür an das WordPress-Designer-Team, dass ihr ein paar hunderstel Performancegewinn ungefragt damit erkauft, dass ihr meine Daten an Google liefert. Und ein Facepalm für all die „Designer“, die einfach so ohne mal etwas weiter zu denken, Google Webfonts einbinden, einfach nur weil es so schön einfach und die Downloaddatei vom Theme dann kleiner ist. Oder weil andere es auch so machen. m(
Ich kann nicht verstehen -auch weil ich selbst Themes, Plugins und auch eigene CMS programmierte- was bitte so schwer daran sein soll, es wenigstens optional zu machen!? Man kann ja ruhig Google Webfonts nutzen. Aber dann bitte bewusst. Und optional an oder optional ausschaltbar. Es ist einfach nur Faulheit und Inkompetenz, wenn Webdesigner/-entwickler dies nicht einbauen. Und kommt mir nicht mit großen Aufwand! Das sind wenige Zeilen Code um Theme Options zu machen.
Disclaimer
Google ist nicht das ultimative böse! Google ist eine Firma, wo Entwickler echt geile Dinge machen würden. Wenn ich die Gelegenheit hätte, würde ich auch bei Google arbeiten. Trotzdem nutzt das „don’t be evil“, welches Google als Motto verfolgt rein gar nichts, wenn die NSA mit einem Richterdekret in der Hand wedelt oder irgendwann in Zukunft die wirtschaftlichen Interessen in den Vordergrund kommen. Es gab in der Vergangenheit auch andere Firmen, die „gut“ waren. Die aber irgendwann mit neuer Führung zu etwas wurden, was wir heute nicht mal unter dem Dreck unser Schuhsohlen sehen möchten.
Zudem ist Google wahrlich nicht die einzige Firma die dieses macht. Auch in Deutschland gibt es ein Konzern, der seine Tracking-Codes durch Werbung auf fast jeder großen Medienwebsite hat. Aber darüber schweigen unsere Datenschützer…

Was für ein Mist.
In einem Anfall von „Back to the roots“ habe ich im eigenen Blog gerade diesen ganzen @fontface-Kram gelöscht. Arial ist gar nicht sooo schlecht zu lesen.
Webdesign wird überschätzt ;-)
Danke für die Aufklärung. Ich bin gerade dabei, ein neues Theme einzubinden und hab erst bei der lokalen Test-Installation gemerkt, dass sich das Backend versucht hat mit Google zu verbinden, obwohl sie eigentlich für offline Tests da sein sollte.
Mein neues Theme benutzt auch die Google Fonts. Was würdest Du mir raten, wenn ich das nicht nutzen, aber die schicke PT Sans nutzen möchte? Ich bin kein Programmierer. Wie hacke ich das in mein Theme?
Danke!
Sprach’s und hat Tracker von wp.com oder Direkteinbindungen von flattr.com im Source. #slowclapaboutdoppelstandards
Die Entscheidung, Flattr einzubauen, war bewusst und manuell von mir gemacht.
In dem Artikel geht es darum, dass WP ungefragt etwas einbaut und ich als Admin nicht mal die einfache Option hab es wegzumachen.
Nb: Bei dem Flattr-Icon hat es sich um die statische Variante.
Was ich absichtlich nicht abgeschaltet hab ist der Gravatar-Dienst, was ich demnächst wenn ich mein neues Theme fertig hab auch ändere.
Hey, kannst du nochmal erklären, wie das Tracking der eingeloggten User passiert?
Browser übertragen doch per HTTPS kein Referer und in dem code snippet ist jetzt auch keine URL der WP-Instanz codiert. Klar vlt. kann man den User durch Browser-Footprint, Reihenfolge/Timing der Includes und andere Hacks vlt. dann doch identifizieren.
Aber aus dem Code-Snippet, dass du oben beschrieben hast, lässt sich Beziehung User->Wordpressinstanz nicht einfach herleiten. Oder doch?
IMHO ist das einzige was Google sofort sieht „Da ist ein user der das Google Webfont CDN“ nutzt.
Es wird innerhalb der Requestheader auch der Cookie übertragen. Da Google Domain-Cookies verwendet und alle Google-Angebote unterhalb der selben Domain laufen, kann Google bei jedem Zugriff auf seine Services dasselbe Cookie abrufen.
Der Cookie enthält nicht viel mehr eine eine Identifikationsnummer.
Aber das reicht eben aus, um aus den verschiedensten Domains die du aufrufst und wo es ggf. weitere Infos gibt, ein Profil und eine Bewegung von dir zu erkennen. Stell dir das Cookie halt wie ein Peilsender vor. Und die Webauftritte die Google Adsense oder Google Fonts einbinden sind die Peilsender.
Google handelt übrigens nicht mit Nutzerdaten.
Nö, nur mit Wahrscheinlichkeitswolken, die auf definierte Werbemaßnahmen affin reagieren.
Eine Loesung koennte auch sein, im Webserver die CSP nur fuer die eigene Domain zu aktivieren. Ist nicht ganz sauber, aber die einzig saubere Loesung ist wohl den Code zu entfernen.
Content-Security-Policy font-src ’self‘
Man kann auch die Google Fonts auch einfach als Zip-Datei herunterladen. Anschließend jagt man diese durch Font Squirrel, und bindet das Ergebnis in seine Webseite, Theme oder was auch immer ein.
Das hat auch noch den schönen Nebeneffekt, dass die Schriften in Chrome unter Windows sauber angezeigt werden. Denn Chrome zeigt momentan mit die im WOFF-Format ausgelieferten Google Fonts ausgefranzt an.
Des Weiteren ist man von der Verfügbarkeit der Google Webseite unabhängig. Auch wenn dies eher vernachlässigbar sein sollte.
Damit ist das Tracking effektiv unterbunden, und man kann die freien Google Fonts überall gefahrlos einsetzen.
Man kann (am besten) PT Sans auch direkt von ihrem Hersteller Paratype bekommen, in WOFF, TTF, EOT und SVG: http://www.paratype.com/public/
Danke für die Tipps! Ich hab rausgefunden, dass die Entwickler meines neuen Themes so nett waren, eine Google-Fonts-Opt-Out-Option einzubinden. Und die PTSans als standart im Theme integriert ist.
Aber Fontsquirrel sieht aus wie eine gute Idee! :-)