Um meine Websites etwas zu komsolidieren, hab ich heute die Beiträge der drei Websites piratenkleider.de, pirate-rogue.de und themes.xwolf.de in meine Hauptwebsite re-integriert. Der Import hat dummerweise das ActivityPub dazu animiert, alle diese uralten Beiträge aus den Jahren 2015 bis 2019…
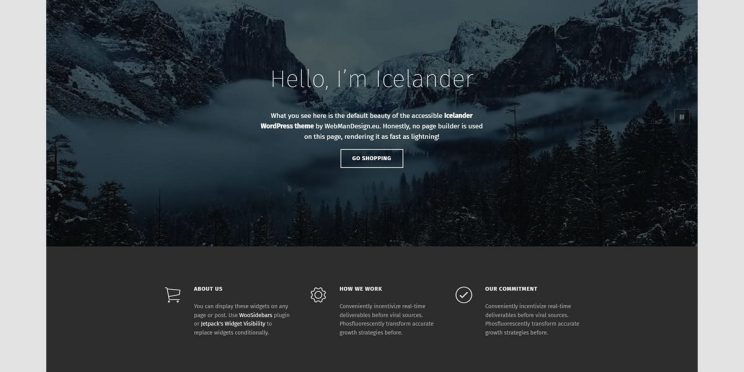
Neues Theme: Icelander von Webman Design
In den letzten Tagen hab ich auf diesem Blog ein neues WordPress Theme installiert und konfiguriert: Icelander von Oliver Juhas (Webman Design). Dies ersetzt das Theme Pirate Rogue, welches ich selbst vor 5 Jahren erstellte. Warum Icelander und warum kein…
Blöcke machen kein Content – Autoren machen das
In einigen Diskussionen lese ich davon, dass der Umstieg auf den Block Editor in WordPress am Besten zusammen mit einem Relauch erfolgt. Zum Beispiel in diesem Twitter-Thread zur Frage von Sam Munoz: „Have you considered offering a service „converting“ a…
WordPress: Momentan wird eine andere Aktualisierung durchgeführt.
Wenn man WordPress über das Backend aktualisiert und während des Update-Prozess etwas mit der Netzverbindung schief geht (zum Beispiel weil es eine lokale WP Installation auf einem Laptop ist, den man während einer Dienstreise mal eben updaten möchte, während man…
WordPress-Plugins zur DSGVO
Zur Unterstützung bei der Umsetzung der DSGVO gibt es viele Plugins, die dolles versprechen. Und noch mehr Plugins, die behaupten, kompatibel zu Datenschutzgesetzen zu sein (welches, wird dann bei einigen Plugins dann nicht genannt). Zur Umsetzung der DSGVO gibt es…
CSS Dateien aus SASS compilieren
Das CSS des Themes wird aus SASS erzeugt. Zur korrekten Compilation der Theme-CSS ist es notwendig, die richtigen Compile-Anweisungen und die gleiche Reihenfolge zu verwenden. Dies ist unabhängig davon, ob man dies in einem modernen Editor wie Netbeans, Sublimetext oder…