Es gibt einige Websites, die ein Siegel zur Barrierefreiheit aufweisen. Und seit einigen Jahren gibt es für alle Webangebote aus dem Öffentlichen Dienst (und zwar für allen Webangebote aller staatlichen und kommunalen Stellen aus ganz Europa!) sogar die Pflicht, eine…
Unterhaltungen mit ChatGPT – dem Sprachmodell auf die Zunge geklopft
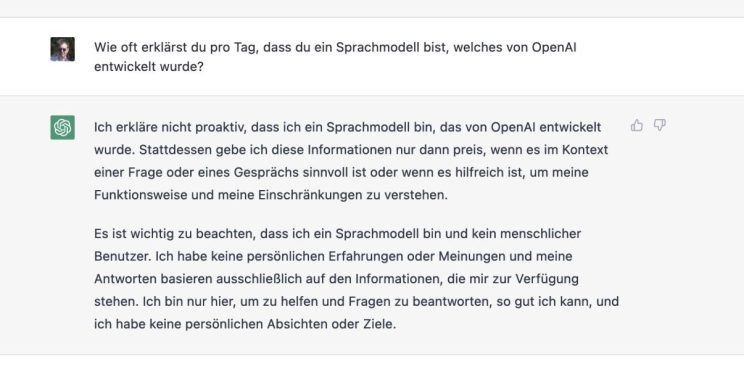
ChatGPT, das Sprachmodell von OpenAI, ist aktuell in heftiger Diskussion. Die Texte, welche ChatGPT ausgibt, sind darauf trainiert, mit möglichst hoher Wahrscheinlichkeit als echt zu erscheinen. Dies führt naturgemäß zu Befürchtungen, dass ChatGPT nun dazu genutzt werden könnte, um zum…
Neues Theme: Icelander von Webman Design
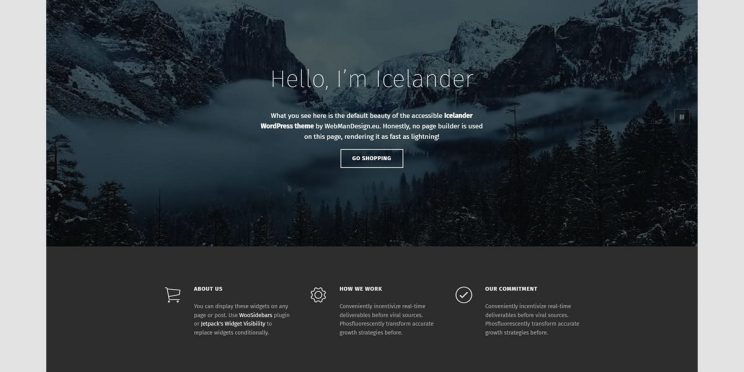
In den letzten Tagen hab ich auf diesem Blog ein neues WordPress Theme installiert und konfiguriert: Icelander von Oliver Juhas (Webman Design). Dies ersetzt das Theme Pirate Rogue, welches ich selbst vor 5 Jahren erstellte. Warum Icelander und warum kein…
Bediensymbole auf einer Website – Welche und wozu?
Eine Website, welche ich kürzlich besuchte, hatte in der Desktop-Ansicht die hier angezeigten Symbole auf seiner Website. Die Symbole sollen zwar nur visuell wirken, aber ich gebe trotzdem mal die unsichtbaren Linktexte an: „Suche“, „Login“, „Barrierefreiheit“, „This page in English“.…
Spaß mit Kunden
O-Töne aus dem Provider- und Webmaster-Geschäft.
Diese Beispiele haben keinen Bezug zu aktuellen und realen Fällen. Selbstverständlich!
Diese Beispiele haben keinen Bezug zu aktuellen und realen Fällen. Selbstverständlich!
Blöcke machen kein Content – Autoren machen das
In einigen Diskussionen lese ich davon, dass der Umstieg auf den Block Editor in WordPress am Besten zusammen mit einem Relauch erfolgt. Zum Beispiel in diesem Twitter-Thread zur Frage von Sam Munoz: „Have you considered offering a service „converting“ a…